iOS对接
除 TMFJSAPIs 提供的 API 外,TMF JSBridge 还支持开发者创建自定义 API 来满足业务需求。通过实现 TMFJSBridgeInvocation 的子类并重写相关方法,便能够完成自定义 API 的创建。
前置条件
- 工程中已经集成并使用
TMFJSBridge。
实现自定义接口
实现步骤
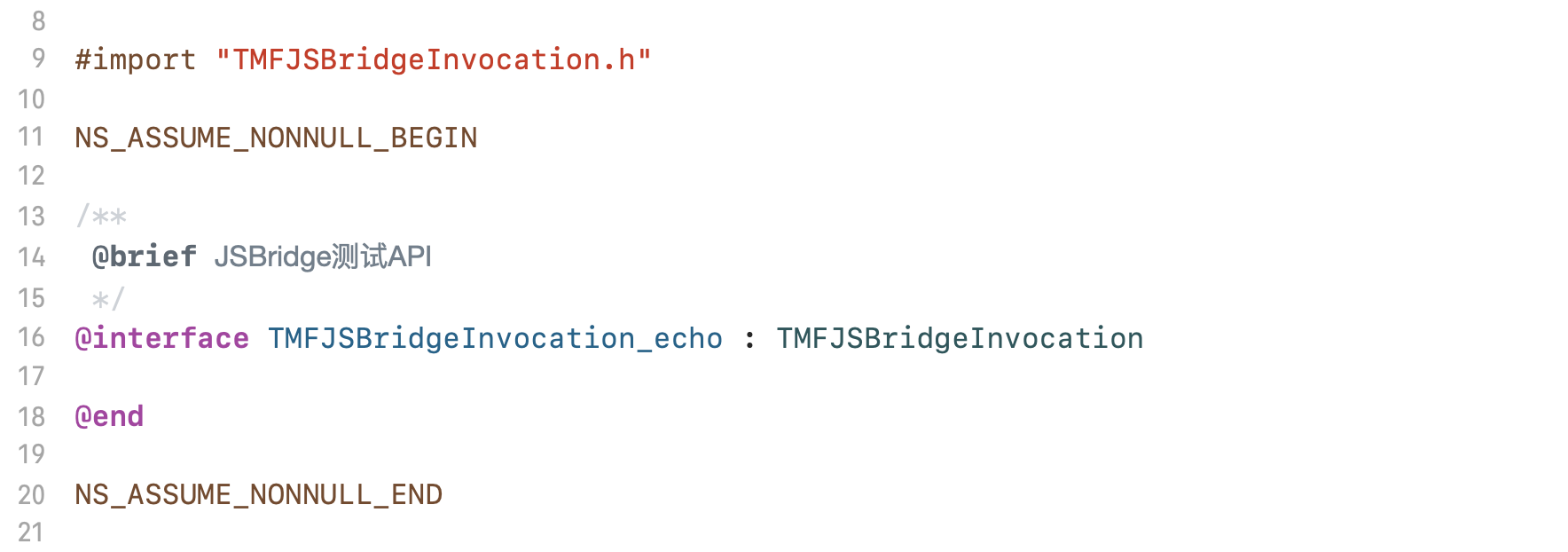
创建
TMFJSBridgeInvocation的子类。实现
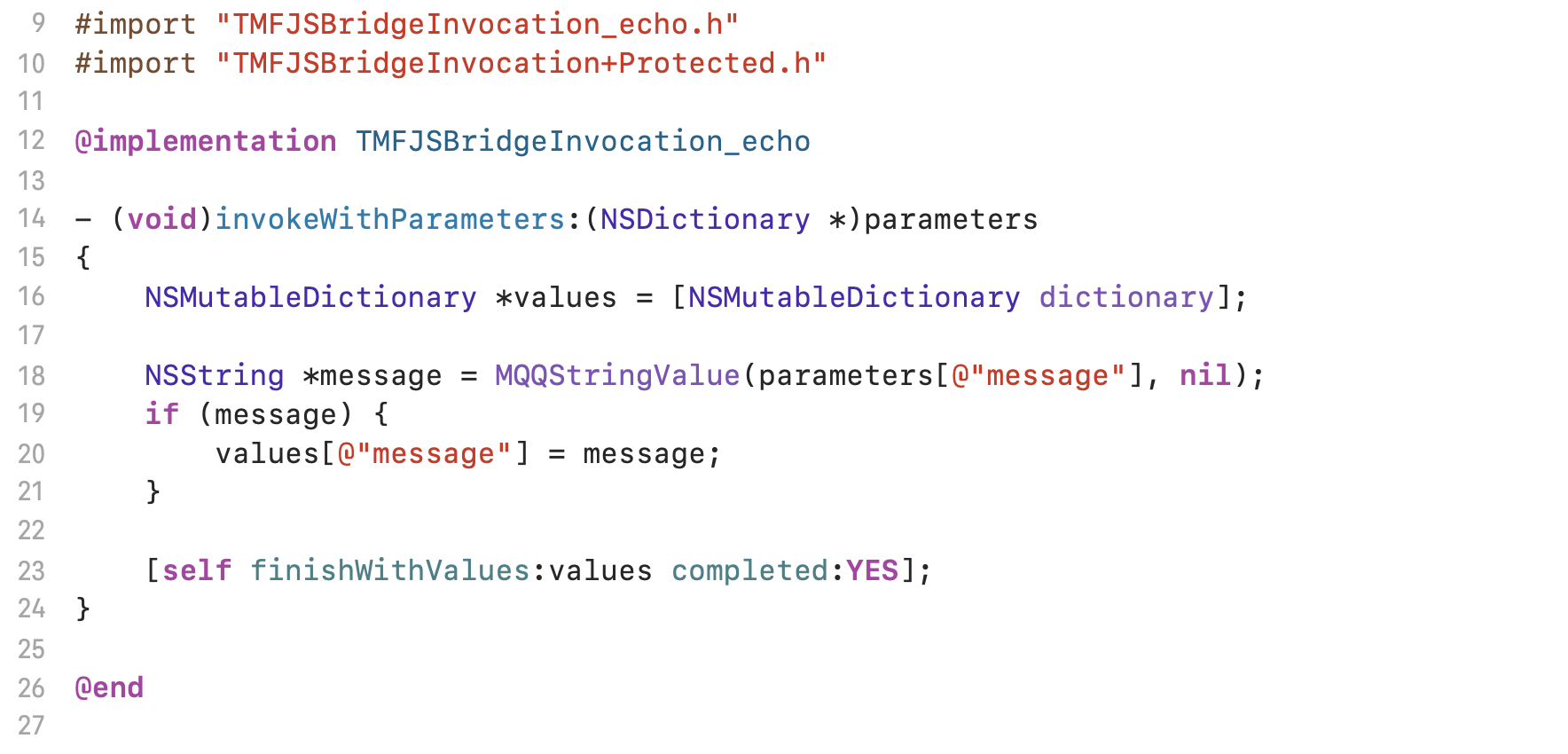
- invokeWithParameters:方法。该方法需要导入头文件TMFJSBridgeInvocation+Protected.h。
其中:
parameters用于从 H5 端向 Native 端传参。
在
- invokeWithParameters:方法中添加相应的回调函数。
注意事项
确保在
- invokeWithParameters:方法调用了相关的回调函数。当 Navtice 端对 H5 端参数处理失败,可通过-failWithValues:completed:方法对 H5 端 JS 代码进行回调,通知 H5 端进行相应错误处理。若业务处理正常,则调用-finishWithValues:completed:方法进行回调。- (void)invokeWithParameters:(NSDictionary *)parameters { BOOL success = YES; // 相应业务处理 if (success) { [self finishWithValues:@{@"msg":@"success"} completed:YES]; } else { [self failWithValues:@{@"msg": @"error"} completed:YES]; } }自定义 JSAPI 使用前需要调用
TMFJSBridgeConfiguration的- registerFunction:withInvocationClass:方法进行注册。// AppDelegate - (void)prepareJSBridge { TMFJSBridgeConfiguration *configuration = [TMFJSBridgeConfiguration sharedConfiguration]; [configuration registerFunction:@"echo" withInvocationClass:[TMFJSBridgeInvocation_echo class]]; // Other functions }
进阶使用
取消 Invocation 对象销毁
回调方法中 completed 参数的传值。如果 JSAPI 是处理的单一任务,在任务处理完成后 Invocation 对象可被销毁,completed 参数传 YES。当 JSAPI 处理的是一种持续事件,例如 H5 端设置了 NavigationBar 的按钮并需要处理按钮的点击事件,completed 参数需要传 NO 使 Invocation 对象不被销毁。
- (void)invokeWithParameters:(NSDictionary *)parameters{
UIBarButtonItem *item = [[UIBarButtonItem alloc] initWithTitle:@"Button"
style:UIBarButtonItemStylePlain
target:self
action:@selector(pressBtn)];
self.webViewController.navigationItem.rightBarButtonItem = item;
[self finishWithValues:@{@"msg": @"success"} completed:NO];
}
- (void)pressBtn{
// Do something
}
多次调用回调函数
Invocation 对象在未销毁时可重复调用 - callbackWithIdentifier:values:; 方法对 H5 进行回调并传递参数。
注意:此处的回调与 H5 端 TMFJSBridge.invoke 中的 callback 参数不同,此处回调需设置在 TMFJSBridge.invoke param中。
H5 示例代码
function tmf_echo(){ TMFJSBridge.invoke("echo", { c1:function(res){ // Do something } }, function(res){ // Callback }); }iOS 代码示例
- (void)invokeWithParameters:(NSDictionary *)parameters{ for (int i = 0; i < 10; i++) { [self callbackWithIdentifier:parameters[@"c1"] values:@{@"num":@(i)}]; } [self finishWithValues:@{@"msg":@"success"} completed:YES]; }
H5 端将会调用 10 次 Do something处代码(callbackWithIdentifier:values: 触发),调用 1 次 Callback 处代码(finishWithValues:completed: 触发)。