分享
自定义 App 分享
功能说明
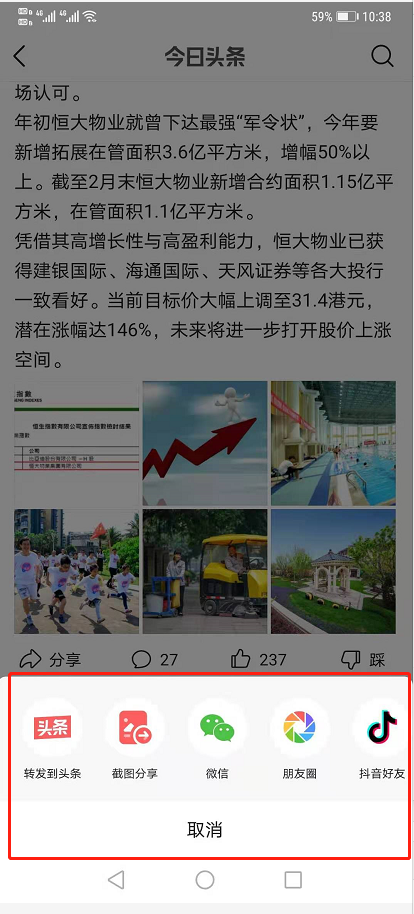
用于自定义分享界面的内容,支持自定义分享标题,详情内容,分享链接,icon 图标,可选择分享渠道。
此 JSAPI 依赖于三方能力。
Android:具体实现在 TMFDemo 中。
功能接口
TMFJSBridge.invoke('updateShareData', {appKeys, title, desc, link, imgUrl}, callback)
| 入参 | 类型 | 描述 | 必选 | 默认值 |
|---|---|---|---|---|
| callback | function | 返回值回调函数 | Y | / |
| appKeys | array | 分享的渠道组合: 'wx_message' 微信消息 'wx_timeline' 微信朋友圈 'qq_message' QQ 消息 'alipay_message' 支付宝消息 'weibo_timeline' 微博 'sms' 短信消息 'dding_message'钉钉消息 |
Y | / |
| title | string | 分享标题 | N | / |
| desc | string | 分享描述 | N | / |
| link | string | 分享链接 | N | / |
| imgUrl | string | 分享图标 | N | / |
| 出参 | 类型 | 描述 |
|---|---|---|
| error | integer | 错误码 |
代码示例
<div>
<button onclick='tmf_updateShareData();'>点击自定义 app 分享</button>
<script>
function tmf_updateShareData() {
TMFJSBridge.invoke('updateShareData', {
appKeys : [ 'wx_message', 'wx_timeline', 'qq_message' ], // array,必选
title : 'title', // string,可选,分享标题
desc : 'description', // string,可选,分享描述
link : 'http://www.qq.com', // string,可选,分享链接
imgUrl : '', // string,可选,分享图标
}, function (res) {
error : res.error, // integer,错误码
});
}
</script>
</div>
注意事项
- 自定义分享页面与 updateShareData JSAPI 需要自行实现。
- updateShareData JSAPI 的实现可以参考 Demo 中 JsApiShareApp。
分享到 App
功能说明
用于分享到指定的 App 的分享编辑页面,支持自定义分享标题,详情内容,分享链接,icon 图标。
此 JSAPI 依赖于三方能力。
Android: 具体实现在 TMFDemo 中。
iOS:subspec:TMFJSAPIs_Share。
功能接口
TMFJSBridge.invoke(‘shareApp’, {appKeys, title, desc, link, imgUrl}, callback)
| 入参 | 类型 | 描述 | 必选 | 默认值 |
|---|---|---|---|---|
| callback | function | 返回值回调函数 | Y | / |
| appKeys | string | 单一分享渠道: 'wx_message' 微信消息 'wx_timeline' 微信朋友圈 'qq_message' QQ 消息 'alipay_message' 支付宝消息 'weibo_timeline' 微博 'sms' 短信消息 'dding_message'钉钉消息 |
Y | / |
| title | string | 分享标题 | N | / |
| desc | string | 分享描述 | N | / |
| link | string | 分享链接 | N | / |
| imgUrl | string | 分享图标 | N | / |
| 出参 | 类型 | 描述 |
|---|---|---|
| error | integer | 错误码 |
代码示例
<div>
<button onclick='tmf_openLocation();'>点击使用内置地图查看位置</button>
<script>
function tmf_shareApp() {
TMFJSBridge.invoke('shareApp', {
appKeys : 'wx_message', // string,必选
title : 'title', // string,可选,分享标题
desc : 'description', // string,可选,分享描述
link : 'http://www.qq.com', // string,可选,分享链接
imgUrl : '', // string,可选,分享图标
}, function (res) {
error : res.error, // integer,错误码
});
}
</script>
</div>
注意事项
- 分享到指定 App,是三方 App 内置的分享界面,需要通过 appKeys 指定有效的分享渠道。
- shareApp 与 updateShareData 参数基本上相同,但 shareApp 是针对于单个分享渠道,如果需要自定义整体多渠道分享界面,请使用 updateShareData 接口。