预置离线包
由于首次打开应用时,离线包可能还没有完成下载,为了进一步优化,您可以选择将核心H5应用预置在App中,这样用户在首次打开应用时就可以直接使用离线资源,提升用户体验。
预置离线包目录结构
您可以同时预置多个离线包,所有预置离线包被打包为固定的zip文件,名字为webappCachein.zip,zip文件目录结构如下:
- 顶级目录是webappCachein
- webappCachein目录下存放的是各个预置离线包的目录,目录名字为离线包的bid
- 离线包bid目录下存放的是打包好的离线包
目录结构示例如下:
webappCachein //顶级目录
├── WebOffline_Demo_1 //离线包WebOffline_Demo_1根目录
│ ├── WebOffline_Demo_1.zip //离线包
│ └── config.json //离线包配置信息
└── WebOffline_Demo_2 //离线包WebOffline_Demo_2根目录
├── WebOffline_Demo_2.zip //离线包
└── config.json //离线包配置信息
操作步骤
在终端中,使用
unzip命令解压下载的离线包文件。& unzip comp_bsdiff_1146.zip 注意:这里不要使用双击解压。离线包的文件是二次压缩包,双击解压会产生多余目录造成预置离线包制作失败。本例中,对
注意:这里不要使用双击解压。离线包的文件是二次压缩包,双击解压会产生多余目录造成预置离线包制作失败。本例中,对comp_bsdiff_1146.zip文件解压会得到welcome.zip文件。
创建预置离线包根目录
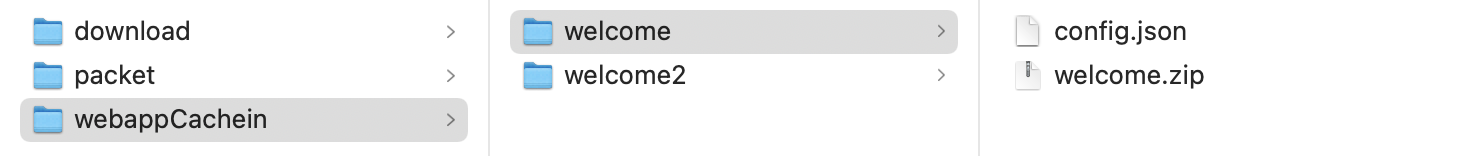
webappCachein文件夹,在其中创建{bid}文件夹(例如本例中的welcome)。将上一步解压得到的离线包压缩包文件移动到{bid}文件夹下。
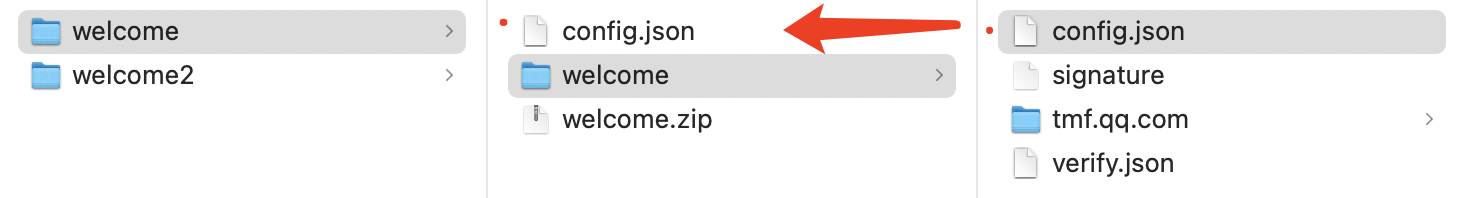
解压离线包文件(本例中的weblcome.zip),将解压后的
config.json文件拷贝至welcome.zip同级目录下。
将解压后的文件夹(本例中的welcome文件夹)删除,得到最后的预置离线包文件夹。如果有多个预置离线包,一同放在
webappCachein目录下(本例中的welcome2)。
在终端中,使用
zip命令将预置离线包文件压缩成.zip文件。$ zip -r webappCachein.zip webappCachein将
webappCachein.zip文件添加到工程中。再次运行工程,可以看到首页已经使用预置离线包的内容了。
预置离线包注意事项
- 预置离线包在宿主App版本不变的情况下,只会释放一次,因此如果要更新预置离线包,需同时更宿主App版本。
- 预置离线包zip目录结构需符合规范,可参考预置离线包目录结构。
- 预置离线包能解决首次打开应用时离线包还未更新的问题,但预置离线包版本更新依赖宿主App更新,所以建议您只预装核心H5应用,避免预置使用率低或者使用路径较深的H5应用。