接入iOS
- 集成 SDK(TMF)
- 如何安装
- 如何使用
- 如何使用配置表
- QMUI 功能列表
- QMUIKit Classes
- QMUIAlbumViewController
- QMUIAlertController
- QMUIAsset
- QMUIAssetsGroup
- QMUIAssetsManager
- QMUIBadge
- QMUIButton
- QMUIConsole
- QMUINavigationButton
- QMUIToolbarButton
- QMUILinkButton
- QMUIGhostButton
- QMUIFillButton
- QMUICellHeightCache
- QMUICellHeightIndexPathCache
- QMUICellHeightKeyCache
- QMUICellSizeKeyCache
- QMUICollectionViewPagingLayout
- QMUICommonDefines
- QMUICommonViewController
- QMUICommonTableViewController
- QMUIConfiguration
- QMUIConfigurationTemplate
- QMUIConfigurationMacros
- QMUIDialogViewController
- QMUIDialogSelectionViewController
- QMUIDialogTextFieldViewController
- QMUIEmotionView
- QMUIEmotionInputManager
- QMUIEmptyView
- QMUIFloatLayoutView
- QMUIGridView
- QMUIHelper
- QMUIImagePickerCollectionViewCell
- QMUIImagePickerViewController
- QMUIImagePickerHelper
- QMUIImagePickerPreviewViewController
- QMUIImagePreviewView
- QMUIImagePreviewViewController
- QMUIKeyboardManager
- QMUILabel
- QMUIMarqueeLabel
- QMUIModalPresentationViewController
- QMUIMoreOperationController
- QMUIMultipleDelegates
- QMUINavigationController
- QMUINavigationTitleView
- QMUIPieProgressView
- QMUIPopupContainerView
- QMUIPopupMenuView
- QMUISearchBar
- QMUISearchController
- QMUISegmentedControl
- QMUISlider
- QMUIStaticTableViewCellData / QMUIStaticTableViewCellDataSource
- QMUITabBarViewController
- QMUITableView
- QMUITableViewCell
- QMUITableViewHeaderFooterView
- QMUITextField
- QMUITextView
- QMUITheme
- QMUIToastView
- QMUITips
- QMUIZoomImageView
- QMUIKit Classes
- UIKit Extensions
- CAAnimation (QMUI)
- CALayer (QMUI)
- NSArray (QMUI)
- NSAttributedString (QMUI)
- NSObject (QMUI)
- NSMutableParagraphStyle (QMUI)
- NSPointerArray (QMUI)
- NSString (QMUI)
- NSURL (QMUI)
- NSString (QMUI_StringFormat)
- UIActivityIndicatorView (QMUI)
- UIBarItem (QMUI)
- UIBezierPath (QMUI)
- UIButton (QMUI)
- UICollectionView (QMUI / QMUIIndexPathHeightCacheInvalidation)
- UICollectionView (QMUIKeyedHeightCache / QMUIIndexPathHeightCache / QMUILayoutCell)
- UIColor (QMUI)
- UIControl (QMUI)
- UIFont (QMUI)
- UIImage (QMUI)
- UIImageView (QMUI)
- UILabel (QMUI)
- UINavigationController (NavigationBarTransition)
- UINavigationController (QMUI)
- UIScrollView (QMUI)
- UISearchBar (QMUI)
- UITabBarItem (QMUI)
- UITableView (QMUI)
- UIView (QMUI)
- UIViewController (QMUI)
- UIWindow (QMUI)
集成 SDK(TMF)
前置条件
- 环境要求
iOS>= 9.0Xcode>= 10.0
- 组件依赖
- 无
集成方式
QMUIKit 的集成方式有以下 2 种,可选择其一进行集成:
- CocoaPods 集成 SDK(离线 Pod)
- 手动集成 SDK
CocoaPods 集成 SDK
在您项目中的
Podfile文件里添加如下内容:target 'YourTarget' do # QMUIKit pod 'QMUIKit', :path => './Frameworks/QMUIKit' end其中:
YourTarget为您项目需要引入QMUIKit的 target 的名字。:path =>指向的路径,为当前组件的.podspec文件所在目录与Podfile文件的相对路径。 例如,上面示例中的'./Frameworks/QMUIKit'为QMUIKit.podspec文件所在目录的相对路径。
Terminal
cd到 Podfile 文件所在目录,并执行pod install进行组件安装。$ pod install
手动集成 SDK
添加SDK
把
QMUIKit组件的目录添加到您项目的 Xcode Project 中的合适位置,并选择合适的 target。 您可以把组件的目录从 Finder 直接拖动到 Xcode Project 中,以进行快捷添加。添加依赖的 SDK
把
QMUIKit依赖的所有组件添加到项目中,依赖的组件列表,请参见 1.1 前置条件 - 组件依赖。添加依赖的系统库
把
QMUIKit依赖的系统库添加到您的项目中。 在 Xcode 中打开 project 设置页,选中相关的 target,单击 General】,在“Linked Frameworks and Libraries”中进行添加。系统库依赖
Foundation.frameworkUIKit.framework
Project 设置
添加
QMUIKit之后,需要进行相关的 Project 设置。在 Xcode 中打开 Project 设置页,选中相关的 target,进行以下设置:
- 选择 Build Settings > Linking > Other Linker Flags,增加:
-ObjC
- 选择 Build Settings > Search Path > Header Search Paths,增加:
${PROJECT_DIR}/Frameworks/QMUIKit/Headers
QMUI 集成请参见 官方文档。
如何安装
QMUI iOS 有 3 种使用方式:
使用 CocoaPods
在项目的 Podfile 中添加如下内容,然后运行 pod install 即可。
pod 'QMUIKit', :path => './Classes/QMUIKit'
如果只需要引入某几个特定的子模块,则可参照以下写法,具体的子模块列表请直接查看项目源码里的 QMUIKit.podspec 文件:
pod 'QMUIKit/QMUIComponents/QMUIModalPresentationViewController'
使用 Carthage
请在项目的 Cartfile 里添加:
github "QMUI/QMUI_iOS"
再按照 Carthage 的标准方式将 QMUIKit.framework 添加到项目里即可。
直接下载项目代码
在 GitHub 上下载 QMUI iOS,或者以 git subtree 的方式将 QMUI iOS 的代码拉取到项目目录内,然后将 qmui.xcodeproj 拖到您的项目内(也即把 QMUI 作为您的项目的子项目)。
使用动态库 QMUIKit.framework
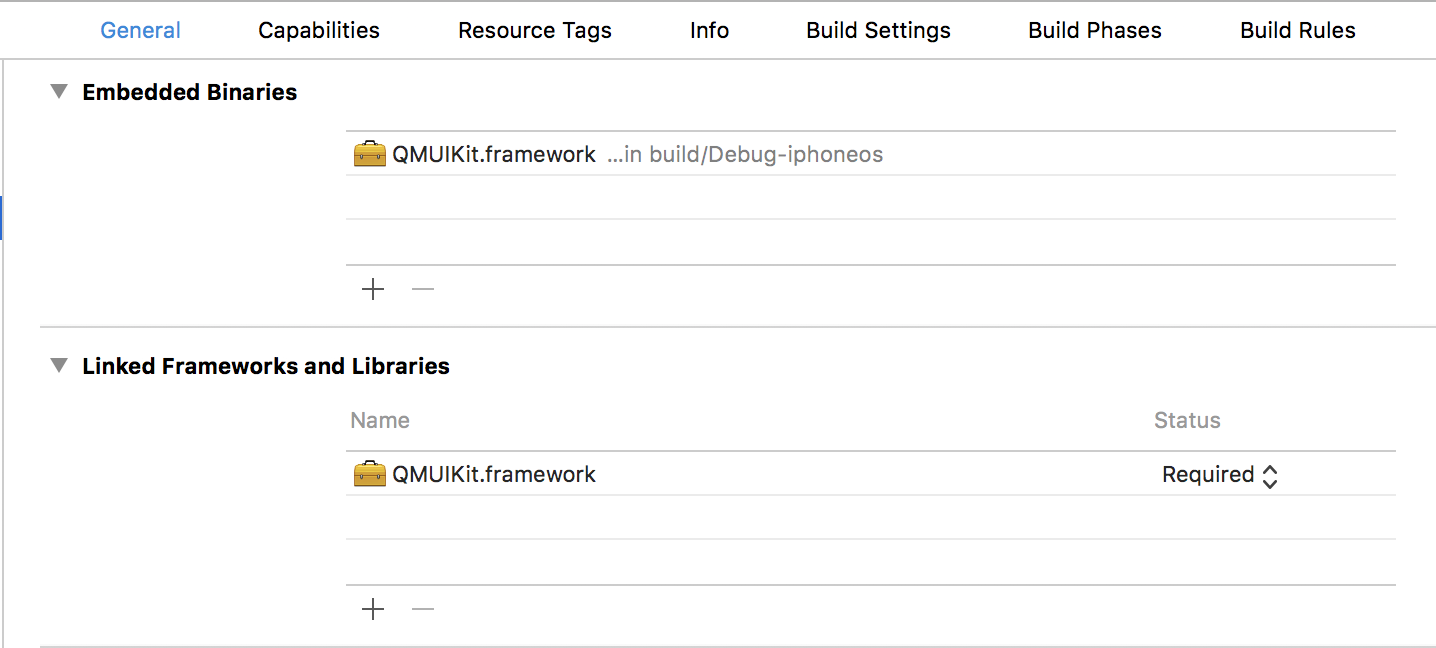
打开您的项目的 project,在 General > Embedded Binaries中,单击加号,添加 QMUIKit.framework,此时 Embedded Binaries 和 Linked Frameworks and Libraries 里应该都会出现 QMUIKit.framework。
注意:如果使用 command-line 编译错误,提示
#import <QMUIKit/QMUIKit.h>找不到文件,请在项目的 Build Settings > Header Search Paths 中添加 QMUI iOS 所在的目录。
使用静态库 libQMUI.a
- 针对 iOS 8 及以下版本。
- 针对 QMUI 1.7.6 及以下版本。
打开您项目的 project,在 Build Phases > Target Dependencies 中,单击加号添加
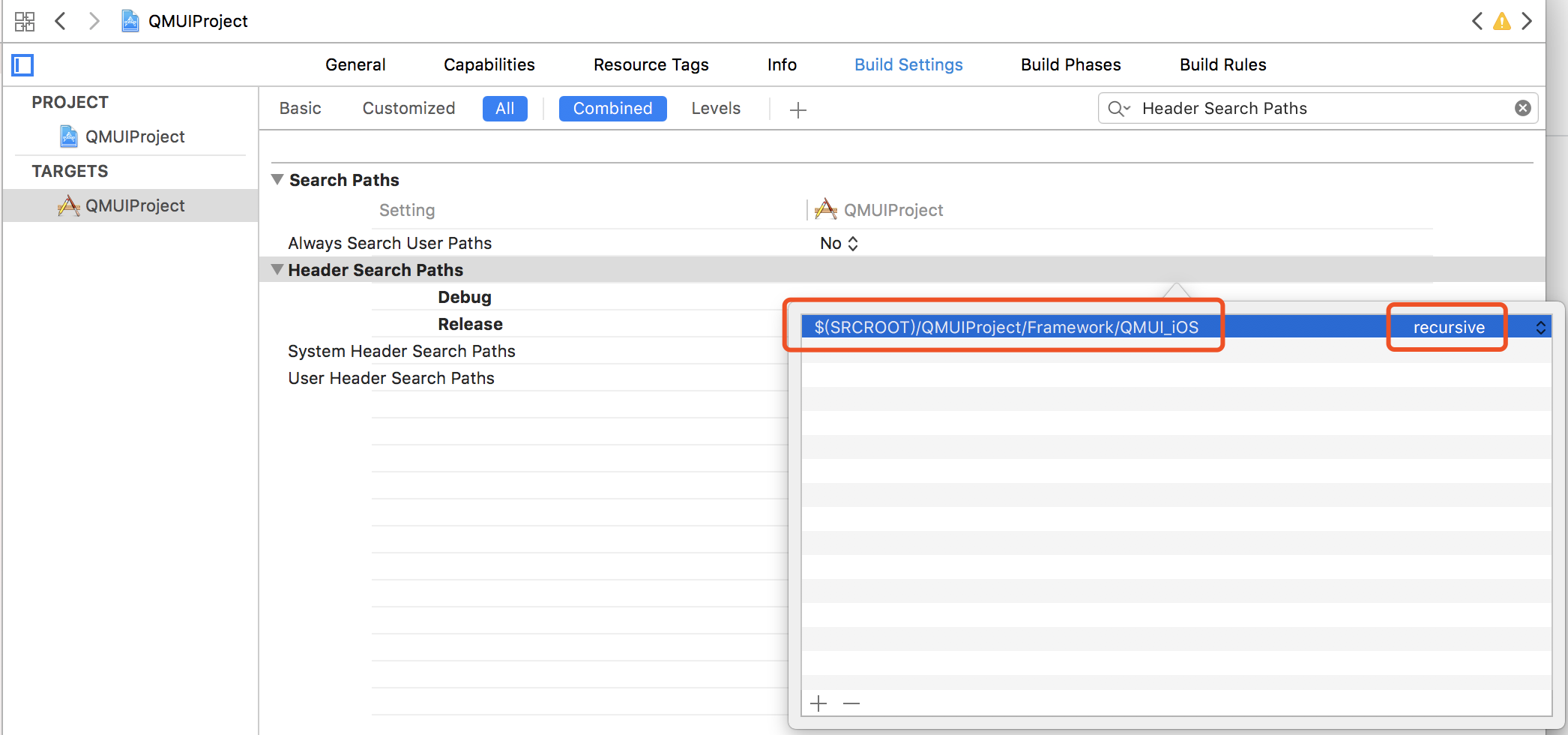
QMUI,然后在 Link Binary With Libraries 中,单击加号添加libQMUI.a。在 Build Settings > Header Search Paths 中添加 QMUI iOS 的路径,并选择
recursive,具体路径取决于存放 QMUI iOS 的位置。在 Build Settings > Other Linker Flags 中添加
-ObjC。展开 Project navigator 里的 qmui.xcodeproj,找到
UIResources文件夹,右键单击Show in Finder,在文件管理器里把里面的两个bundle文件拖到您的项目中,注意不要勾选Copy items if needed。
如何使用
至此 QMUI iOS 已完全接入到项目中,需要使用的地方请直接 #import <QMUIKit/QMUIKit.h>,不建议只 import 用到的控件的 .h 文件,否则内部一些逻辑可能无法正确依赖。
QMUI iOS 主要由 5 大部分组成:
- QMUICore:配置表、全局的宏、工具方法等,是所有 QMUI 类的基础代码。
- QMUIMainFrame:几个常用的
UIViewController的基类,建议将这几个基类作为你项目里的对应 class 的父类,QMUI iOS 有大量功能也是基于这几个基类实现。 - UIKitExtensions:对系统
UIKit的拓展,所有 Category 的方法、属性均会带qmui_前缀,以避免冲突。 - QMUIComponents:提供大量常用的控件,具体的控件列表请查看 功能列表,至于效果展示、使用代码示例请查看 QMUI Demo。
- QMUIResources:存储 QMUI 控件里可能用到的一些图,例如表情面板的删除按钮、选图控件的 checkbox、QMUITips 那些成功、失败的 icon 等。
若想快速了解完整的功能,请查看 功能列表;若想了解某个 class 的具体使用方式,建议下载 QMUI Demo 的源码。
如何使用配置表
QMUI 提供一份配置表 QMUIConfigurationTemplate 用于快速配置整个项目的样式,但这份配置表默认不参与编译,需要的时候请自行复制到项目 project 里并修改里面的值。下面根据 3 种不同的安装方式分别列出详细步骤。
添加配置表文件
使用 CocoaPods
- 在项目左侧的 Project navigator 中找到 QMUIKit,右键单击选择
Show in Finder。 - 在打开的窗口里找到目录
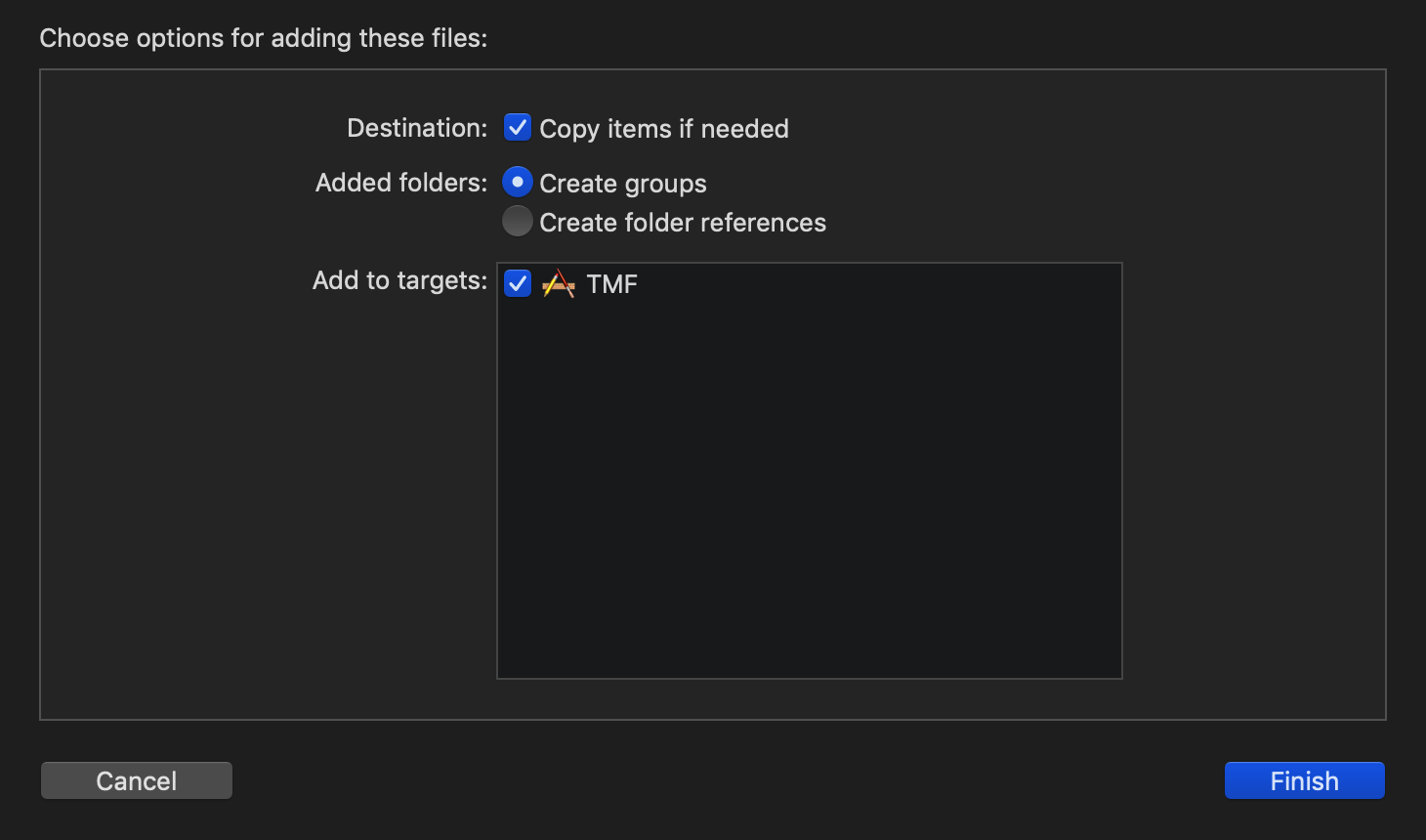
QMUIConfigurationTemplate,将其中的两个文件拖到项目 Xcode 的 Project navigator 中,注意选择Copy items if needed。
使用 Carthage
请在 Finder 里打开 Carthage/Checkouts/QMUI_iOS/,将其中的 QMUIConfigurationTemplate 文件夹拖到项目的 Xcode Project navigator 中,注意选择 Copy items if needed。
直接下载项目代码
展开 Project navigator 里的 qmui.xcodeproj,找到 QMUIConfigurationTemplate 文件夹,右键单击 Show in Finder,在文件管理器里把 QMUIConfigurationTemplate 文件夹拖到项目中,注意选择 Copy items if needed。
调用配置表
从 2.3.0 版本开始,QMUI 配置表无需手动运行,只要你添加了配置表文件到项目里,则在启动的时候 QMUI 会根据一些规则(如文件名、是否实现指定协议等,具体请查看 issue#264找到配置表文件并运行它。因此你只要保证配置表文件按照上文步骤正确添加即可。
到此配置表已能正常工作,请按需修改配置表里各项的值。借助配置表,每个应用可方便地实现多套皮肤,具体也可参考 QMUI Demo。
QMUI 功能列表
QMUIKit Classes
QMUIAlbumViewController
用于展示当前设备相册里的相簿列表,主要功能包括:
- 支持指定要显示的资源类型,例如图片、视频、音频等。
- 支持调整基本的外观,包括 cell 高度、缩略图大小、字号大小等。
- 支持更改无资源等特殊情况下的提示语。
QMUIAlertController
用于代替系统的 UIAlertController 的模态弹窗控件,使用方式与 UIAlertController 相近,但相比 UIAlertController 支持了更多的功能,包括:
- 支持大量的 UI 样式调整,包括间距、字体、文字颜色、背景色、分隔线颜色等。
- 支持显示自定义的 view。
- 按钮也支持样式的自定义。
- 支持判断当前是否有任一弹窗正在显示(在某些通过 scheme 从外部跳转过来的场景特别方便)。
QMUIAsset
封装了系统的 PHAsset,用于表示相簿里的一个资源,但相比 PHAsset 使用更加便捷,主要特性包括:
- 支持同步/异步获取一个图片/视频资源的缩略图(可以指定尺寸),预览图以及原图。
- 支持获取资源的体积,图片的
UIImageOrientation和 data 等信息。 - 支持获取 iCloud 的相簿资源。
QMUIAssetsGroup
封装了系统的 PHAssetCollection、PHFetchResult 用于表示一个相簿或者相簿资源合集,与系统类相比使用更加便捷,主要特性包括:
- 支持获取相册名称,资源数量,缩略图(可以指定尺寸)等信息。
- 支持获取相册的所有资源,包括图片、视频、音频。
QMUIAssetsManager
相簿相关的工具类,按照功能类型来划分,总共包含以下几个特性:
- 获取当前应用的“照片”访问授权状态。
- 调起系统询问是否授权访问“照片”的
UIAlertView。 - 获取所有的相册,支持获取如个人收藏,最近添加,自拍这类“智能相册”,可以筛选只包含照片/视频/音频的相册。
- 保存图片或视频到指定的相册。
QMUIBadge
用于在 UIBarButtonItem、UITabBarItem 上显示未读数(badge)和未读红点(updatesIndicator),且对设置的时机无要求,不用担心 valueForKey:@"view" 返回 nil 的情况。
QMUIButton
用于代替系统的:
- 点击、禁用状态自动通过改变自身 alpha 的方式来表现,无需每次都为特定的 state 设置样式。
- 支持让图片和文字跟随按钮的
tintColor一起变化(系统的UIButton默认不支持)。 - 支持设置点击时的背景色和边框色。
- 支持调整按钮里图片和文字的相对位置,图片可显示在文字的上、下、左、右(
UIButton只支持图片显示在文字左边)。
QMUIConsole
支持在屏幕上打印 Log,提供搜索、按 Level/Name 过滤 Log 的功能。
QMUINavigationButton
专用于顶部导航栏按钮的控件,一般有两种使用方式:
- 使用其中的类方法快速生成一个用于
navigationItem的UIBarButtonItem对象。 - init 一个
QMUINavigationButton实例并将其作为UIBarButtonItem的 customView,QMUINavigationButton内部专门针对每个 iOS 版本都调整了顶部按钮的间距和位置,从而达到即便使用customView,布局也依然和系统的UIBarButtonItem保持一致的效果。
QMUIToolbarButton
专用于 UIToolbar 上的按钮的控件,一般有两种使用方式:
- 使用其中的类方法快速生成一个
UIBarButtonItem对象。 - init 一个
QMUIToolbarButton实例并将其作为UIBarButtonItem的 customView。
QMUILinkButton
支持显示下划线的按钮,可用于模拟链接。下划线的宽度、颜色、缩进均可设置。
QMUIGhostButton
“幽灵”按钮,也即背景透明、带圆角边框的按钮,圆角大小会随着按钮的大小变化而变化,从而保证按钮左右两端为圆形。默认提供若干种颜色(参考 QMUIGhostButtonColor),也支持设置自定义的颜色。另外按钮里的图片也支持跟随按钮的颜色变化而变化,这样只需要通过一个 ghostColor 属性同时控制边框、文字、图片的颜色。
QMUIFillButton
背景填充颜色的按钮,圆角大小会随着按钮的大小变化而变化,从而保证按钮左右两端为圆形。默认提供若干种颜色(参考 QMUIFillButtonColor),也支持设置自定义的颜色。另外按钮里的图片也支持跟随按钮文字的颜色变化而变化,这样你就不需要写额外的代码去调整图片的颜色。
QMUICellHeightCache
用于 UITableView、UICollectionView 高度计算时缓存高度的类,以业务定义的 key 作为标志来缓存,但由于代码较为陈旧,也不支持 self-sizing cells,所以后续可能会被 QMUICellHeightKeyCache 和 QMUICellSizeKeyCache 代替(目前依然是主要使用的组件)。
QMUICellHeightIndexPathCache
用于 UITableView、UICollectionView 高度计算时缓存高度的类,以 NSIndexPath 作为标志来缓存,基本废弃。
QMUICellHeightKeyCache
配合 UITableView 使用的 cell 高度缓存控件,依赖于 estimatedRowHeight 和 self-sizing cells,具体的使用方式请参考 UITableView (QMUICellHeightKeyCache) 注释。不过由于目前 iOS 的 estimatedRowHeight bug 太多,因此这个控件暂时未得到大规模使用,也无法完全代替旧的 QMUICellHeightCache。
QMUICellSizeKeyCache
与 QMUICellHeightKeyCache 相同,不过搭配的是 UICollectionView。目前这个控件尚未完成,只是先占位,请勿使用。
QMUICollectionViewPagingLayout
一个自定义的 UICollectionViewFlowLayout,用于横向的按页滚动布局,包含 3 种动画效果:
- 水平滚动,默认
- 缩放模式,中间大两边小
- 旋转模式,围绕底部某个中心点旋转(类似色卡)
可选择支持一次性滚动多张或一次只能滚动一张,支持调整滚动的速度。
QMUICommonDefines
这并非一个 Class,而只是一个头文件,里面定义了大量的常用的宏及 C 函数,按功能分类大概包括:
- 编译相关的宏,例如判断是否处于
DEBUG模式,当前编译环境使用的 SDK 版本,忽略某些常见的 warning 等。 - 设备相关的宏,例如区分当前设备是 iPhone、iPad 或是模拟器,获取当前设备的横竖屏状态、屏幕信息等。
- 布局相关的宏,例如快速获取状态栏、导航栏的高度,为不同的屏幕大小使用不同的值,代表 1px 的宏等。
- 常用方法的快速调用,例如读取图片、创建字体对象、创建颜色等。
- 数学计算相关的宏,例如角度换算等。
- 动画相关的宏,目前仅定义了两个参照系统键盘动画曲线的
UIViewAnimationOptions。 - 布局相关的函数,例如浮点数的像素取整计算、CGPoint、CGRect、UIEdgeIntents 的便捷操作等。
- 运行时相关的函数,例如 swizzle 方法替换、动态添加方法等。
QMUICommonViewController
对应系统的 UIViewController,建议作为项目里的所有界面的基类来使用。主要特性包括:
- 自带顶部标题控件
QMUINavigationTitleView,支持loading、副标题、下拉菜单,设置标题依然使用系统的setTitle:方法。 - 自带空界面控件
QMUIEmptyView,支持显示loading、空文案、操作按钮。 - 统一约定的常用接口,例如初始化 subviews、设置顶部
navigationItem、底部toolbarItem、响应系统的动态字体大小变化等,从而保证相同类型的代码集中到同一个方法内,避免多人交叉维护时代码分散难以查找。 - 通过
supportedOrientationMask属性修改界面支持的设备方向,可直接对实例操作,无需重写系统的方法。 - 支持点击空白区域降下键盘。
QMUICommonTableViewController
对应系统的 UITableViewController,作为项目里的列表界面的基类来使用。主要特性包括:
- 继承
QMUICommonViewController,具备父类的 titleView、emptyView 等功能。 - 搭配
QMUITableView,具备比UITableView更强大的功能。 - 支持默认情况下自动隐藏
headerView。 - 自带搜索框(按需加载),方便地使用搜索功能。
- 支持指定自定义的
contentInset,而不使用系统默认的automaticallyAdjustsScrollViewInsets特性。
QMUIConfiguration
维护项目全局 UI 配置的单例,像通用的色值、UIWindowLevel 的维护、常见的 UIKit 控件的自定义等,都由这个类管理。使用者通过自己业务项目的 QMUIConfigurationTemplate 来为这个单例赋值,而业务代码里则通过 QMUIConfigurationMacros.h 文件里的宏来使用这些值。
QMUIConfigurationTemplate
提供一份模板用于为 QMUIConfiguration 赋值,业务项目应该将 QMUI 里的 QMUIConfigurationTemplate 文件复制到业务项目里,修改赋值后调用 setupConfigurationTemplate 方法以生效。
QMUIConfigurationMacros
为 QMUIConfiguration 的每个属性定义一个对应的宏,以方便在代码里使用。
QMUIDialogViewController
通用的弹窗控件,以 headerView、contentView、footerView 来组织弹窗里的内容。弹窗只能显示取消和确认两个按钮。
QMUIDialogSelectionViewController
基于 QMUIDialogViewController 实现的支持列表选择的弹窗,支持单选和多选。
QMUIDialogTextFieldViewController
基于 QMUIDialogViewController 实现的带输入框的弹窗,支持自动管理提交按钮的 enable 状态。
QMUIEmotionView
通用的表情展示控件,支持翻页,带有 pageControl 和发送按钮。
QMUIEmotionInputManager
基于 QMUIEmotionView 实现的通用表情面板,需要绑定一个 UITextField 或 UITextView 来使用,会接管输入框的文字删除,自动判断当前是否正在删除某个表情的占位符。
QMUIEmptyView
通用的空界面控件,支持显示 loading、主标题和副标题、图片。
QMUIFloatLayoutView
做类似 css 里的 float:left / right 的布局,只要通过 addSubview: 将 view 添加进来,即可自动布局。QMUIFloatLayoutView 提供了对 item 的最小宽高、最大宽高以及 item 之间的间距的控制。
QMUIGridView
用于做九宫格布局,根据指定的列数和行高,把每个 item 拉伸到相同的大小。支持在 item 和 item 之间显示分隔线,分隔线也支持以虚线显示。但 QMUIGridView 并不支持自动根据空间调整每一行每一列的 item 数量,如有这种需求,建议使用 UICollectionView,或自行计算新的 item 行列数。
QMUIHelper
UI 工具类,按照功能类型来划分,总共包含以下几个特性:
- 更方便地获取 Bundle 资源的方式。
- 获取与动态字体设置相关的值。
- 对设备键盘的管理,包括获取全局键盘显示状态、记录最后一次键盘的高度、从键盘事件的
NSNotification对象中快速获取相关的信息。 - 对设备的听筒/扬声器的管理。
- 与
Core Graphic绘图相关的方法。 - 获取设备信息,包括设备类型、屏幕尺寸等。
- 处理设备横竖屏旋转的方法。
- 获取 App 当前的可见界面。
- 管理设备的状态栏及当前 window 的
dimmend状态。 - 为
UIView添加弹簧动画的方式。 - 将给定的
getter转换成对应的setter。
QMUIImagePickerCollectionViewCell
图片选择控件里的九宫格 cell,支持显示 checkbox、视频时长、饼状进度条及重试按钮(iCloud 图片需要)。
QMUIImagePickerViewController
图片选择控件里的九宫格界面,底部自带一条工具栏,提供预览已选中图片的按钮和发送按钮,支持限制单次可选的最大图片数量。
QMUIImagePickerHelper
图片选择相关的工具类,按照功能类型来划分,总共包含以下几个特性:
- 判断一个由
QMUIAsset对象组成的数组中是否包含特定的QMUIAsset对象。 - 从一个由
QMUIAsset对象组成的数组中移除特定的QMUIAsset对象。 - 提供了选中图片数量改变时,展示图片数量的 Label 的动画以及图片 checkBox 被选中时的动画。
- 提供了方法用于储存和获取最近使用过的相簿。
QMUIImagePickerPreviewViewController
相册选图界面点击小图进去的大图预览界面,包含以下几个特性:
- 展示图片和视频,支持 Live Photo、Gif,支持手势缩放。
- 自带顶部 bar,可以显示返回按钮和 checkbox,支持限制单次可选的最大图片数量。
QMUIImagePreviewView
通用的左右滑动查看大图的控件,支持从指定的某张图开始预览。这个类仅提供最基本的查看图片的功能,更复杂的功能建议通过继承的方式自己创建子类实现。
QMUIImagePreviewViewController
自带一个 QMUIImagePreviewView 的控件,以 UIViewController 的形式存在,因此可以当成一个普通的 controller 以 push 或 present 的方式开始图片预览,若使用 present,则开始/结束动画支持两种:
- 从界面上图片原来所处的位置放大到屏幕中央开始预览。
- 直接在屏幕中央渐现开始预览。
QMUIKeyboardManager
提供更便捷的方式管理键盘事件,包括第三方键盘、iPad Pro 的外接键盘等场景。主要功能包括:
- 更加方便的获取系统 UserInfo 携带的信息。
- 可以设置只接受某些 UIResponder 产生的键盘通知事件。
- 提供多个常用工具方法,例如判断键盘是否当前可见、获取键盘可见高度以及获取键盘的私有 view 等等。
QMUILabel
在 UILabel 的基础上增加了 2 个特性:
- 支持设置文字的 padding。
- 支持长按复制文本,且可修改弹出的 menu 的复制 item 文本及长按时的背景色。
QMUIMarqueeLabel
跑马灯效果的 label。
QMUIModalPresentationViewController
一个提供通用的弹出浮层功能的控件,可以将任意 UIView 或 UIViewController 以浮层的形式显示出来并自动布局。支持 3 种方式来显示浮层:
推荐新起一个
UIWindow盖在当前界面上,将QMUIModalPresentationViewController以rootViewController的形式显示出来,支持横竖屏自动调整方向和布局,不支持在浮层不消失的情况下做界面切换(因为 window 会把背后的 controller 盖住,看不到界面切换)。使用系统的
presentViewController:animated:completion:方法来显示,支持界面切换。将浮层作为一个 subview 添加到
superview上,从而能够实现在浮层不消失的情况下进行界面切换,但需要superview自行管理浮层的大小和横竖屏旋转,而且QMUIModalPresentationViewController不能用局部变量来保存,会在方法执行完后被释放,所以需要自行 retain。
除了显示方式外,QMUIModalPresentationViewController还支持几个特性:
- 通过
layoutBlock支持自定义的布局,并支持兼容键盘的显隐。 - 通过
showingAnimation支持自定义显示动画,并支持兼容键盘的显隐。 - 通过
hidingAnimation支持自定义隐藏动画,并支持兼容键盘的显隐。 - 支持对全局的
QMUIModalPresentationViewController的管理,包括判断当前是否有任一浮层正在显示、隐藏所有正在显示的浮层等。
QMUIMoreOperationController
常见的那种“更多操作”的面板,例如系统的图片分享。面板支持多行展示 item,底部显示一个取消按钮。支持动态插入/修改操作按钮的位置和内容。
QMUIMultipleDelegates
Objective-C 的 Delegate 设计模式里,一个 delegate 仅支持指向一个对象,这为接口设计带来很大的麻烦(例如你很难做到在 textField 内部自己管理可输入的最大字符的限制的同时,又支持外部设置一个自己的 delegate),因此提供了这个控件,支持同时将 delegate 指向多个 object。
QMUINavigationController
对应系统的 UINavigationController ,建议作为项目里的所有 navigationController 的基类。通常搭配QMUICommonViewController来使用,提供的功能包括:
- 方便地控制前后界面切换时的状态栏样式(例如前一个界面需要黑色,后一个界面需要白色)。
- 控制导航栏的显隐、颜色、背景、分隔线等。
- 当界面切换时,前后界面的导航栏样式不同,则允许提供一种更加美观的切换效果,以同时展示两条不同的导航栏。
- 提供
willShow、didShow、willPop、didPop等时机给viewController使用。
QMUINavigationTitleView
可作为 navigationItem.titleView 的标题控件,提供的功能包括:
- 支持显示主标题、副标题、左边的 loading、右边的附加 view(
accessoryView)。 - 主副标题支持水平布局和垂直布局。
accessoryView默认支持下拉箭头的样式,也可自定义。
QMUIPieProgressView
一个饼状的进度条控件,支持通过 tintColor 修改进度条的颜色。
QMUIPopupContainerView
带箭头的小tips浮层,自带 imageView 和 textLabel,可展示简单的图文信息,可选择优先在目标位置的上方或下方显示,若优先考虑的方向放不下,则会尝试在另外的方向显示。若要展示复杂的内容,请通过子类继承的方式实现。
QMUIPopupMenuView
一个基于 QMUIPopupContainerView 实现的弹出浮层菜单控件,支持按 section 来划分菜单选项。
QMUISearchBar
具备 QMUIConfigurationTemplate 内设定的全局样式的搜索框,可参考 UISearchBar(QMUI)。
QMUISearchController
- 支持展示一个类似“最近搜索”的面板。
- 支持展示一个空界面用于处理搜索中、搜索为空、搜索失败等场景。
QMUISegmentedControl
用于代替系统的 ,相比UISegmentedControl支持了更多的功能,有两种使用方式:
QMUISlider
相比系统的 UISlider,支持更方便地修改样式,包括背后导轨的高度、圆点的大小及阴影等。
QMUIStaticTableViewCellData / QMUIStaticTableViewCellDataSource
用于方便地实现类似系统设置的列表。
QMUITabBarViewController
对应系统的 UITabBarController,优化对横竖屏逻辑,横竖屏的方向由 tabBarController 当前正在显示的 controller 来决定。
QMUITableView
配合 QMUICommonTableViewController、QMUITableViewCell 系列的类使用,而其本身只提供了去除列表不满一屏的情况下的尾部空行的功能。
QMUITableViewCell
配合 QMUITableView 使用,支持调整 textLabel、detailTextLabel、imageView、accessoryView 的间距,支持获取 cell 在当前 section 里的位置(QMUITableViewCellPosition)。
QMUITableViewHeaderFooterView
用于代替系统的 UITableViewHeaderFooterView,支持显示一行文字和右边的 accessoryView。
QMUITextField
用于代替系统的 UITextField,相比 UITextField 支持了更多的功能:
- 自定义
placeholderColor。 - 自定义
UITextField的文字内边距(文字与输入框之间的空白填充)。 - 支持限制输入的文字的长度。
QMUITextView
用于代替系统的 UITextView,相比 UITextView 支持了更多的功能:
- 支持
placeholder并支持更改placeholderColor。 - 支持在文字发生变化时计算内容高度并通知 delegate。
- 支持限制输入框的最大高度,一般配合第2点使用。
- 支持限制输入的文本的最大长度,默认不限制。
- 支持通过
textViewShouldReturn:方法快速监听键盘发送按钮的点击事件,无需自行判断换行符。 - 优化系统的 UITextView 在文字超过文本框高度时换行的时候文字底部间距没考虑
textContainerInset.bottom。 - 可方便地自定义“粘贴”行为,从而响应一些类似粘贴图片的操作。
QMUITheme
一个支持全 iOS 版本的换肤组件,并兼容 iOS 13 的 Dark Mode。
- 提供
+[UIColor qmui_colorWithThemeProvider:]用于创建自动更新的动态颜色。 - 提供
+[UIImage qmui_imageWithThemeProvider:]用于创建自动更新的动态图片。 - 提供
+[UIVisualEffect qmui_effectWithThemeProvider:]用于创建自动更新的动态模糊效果。 - 提供
QMUIThemeManager用于切换主题、获取当前的主题。
QMUIToastView
用于显示 toast 的控件,其主要特性包括:
- 以
backgroundView、contentView来组织 toast 里的内容,分别用于背景和内容,带有多种接口可以灵活修改样式,具体可参看QMUIToastBackgroundView.h与QMUIToastContentView.h。也可以由外部提供,更具扩展性。 - 提供了默认的 toastAnimator 来实现 ToastView 的显示和隐藏动画,具体可参看
QMUIToastAnimator.h。也可以通过协议添加自定义动画。
QMUITips
简单封装了 QMUIToastView,支持弹出纯文本、loading、succeed、error、info 等五种 tips。
QMUIZoomImageView
提供最基础的静态图片、Live Photo、视频的预览和缩放功能,主要特性包括:
- 可通过双击或双指缩放手势来放大图片/视频。
- 支持通过修改
contentMode来控制图片/视频的显示模式,具体包括UIViewContentModeCenter,UIViewContentModeScaleAspectFill,UIViewContentModeScaleAspectFit三种模式。 - 可自定义图片/视频的显示区域,从而让你方便地实现诸如头像裁剪之类的功能。
- 自带 loading、error 等状态的显示支持。
UIKit Extensions
CAAnimation (QMUI)
支持以 block 方式使用 CAAnimationDelegate,语法更简洁的同时可以避免 CAAnimation.delegate 为 strong 带来的内存管理的麻烦。
CALayer (QMUI)
主要功能有:
- 将某个
sublayer移到所有sublayer的最前面或最后面。 - 支持指定某几个角为圆角。
- 去除隐式动画。
- 提供接口像 UIView 一样无动画地修改 layer 的属性。
- 自动保护
setBounds:、setPosition:存在NaN导致的 crash。 - 判断当前的 layer 是否属于某个 view.layer。
NSArray (QMUI)
- 快速用一个 block 编译多维数组的方法。
- 将多维数组转换成多维的 mutable 数组。
- 利用一个 block 过滤数组 item。
NSAttributedString (QMUI)
可以返回在 “中文 = 2 个字符、英文 = 1 个字符” 的情景下的字符长度。
NSObject (QMUI)
主要功能:
- 对 super 发送消息。
- 遍历一个 protocol 里的所有方法。
- 遍历某个 class 的所有成员变量。
- 遍历某个 class 的所有实例方法。
- 判断当前类是否有重写某个父类的指定方法。
- 用 bindXxx 的方式绑定对象、基本数据类型到实例上,省去创建 property 或继承子类的麻烦。
- 提供方法避免在 iOS 13 下使用 KVC 时触发系统抛出的异常。
NSMutableParagraphStyle (QMUI)
提供一些便捷方法用于生成一个设置了行高、换行模式、文字对齐方式的段落样式。
NSPointerArray (QMUI)
- 获取某个 pointer 的 index。
- 判断是否有包含某个 pointer。
NSString (QMUI)
提供了一些常用的字符串校验和格式化方法:
- 将字符串拆成数组(类似 JavaScript 的 split 函数)。
- 判断是否包含某个字符串。
- 去掉头尾或全部的空白字符。
- 将换行符替换为空格。
- 将首字母转换为大写(系统的方法会把除首字母外的其他字母全转换成小写)。
- 使用正则表达式搜索一段字符。
- 计算字符串的 md5 值。
- 把某个十进制数字转换为十六进制数字的字符串,如 10 -> "A"。
- 以可变参数的形式来拼接字符串。
- 将秒数转换为数字时钟格式,如"100" -> "01:40"
- 按照“中文 = 2 字符,英文 = 1 字符”的规则来计算文本长度。
- 去除一些稀有的 特殊字符 来避免 UI 上的展示问题。
- 专门用于处理带 emoji 表情的字符串的裁剪(当字符串中存在 emoji 表情等
Character Sequences时,进行裁剪操作常常会导致 bug,比如一个 emoji 可能占用 1 - 4 长度的字符,如果不慎从中间裁剪掉则会出现乱码)。
NSURL (QMUI)
可通过 qmui_queryItems 将一个 url 里的 query 转换成一个 NSDictionary。
NSString (QMUI_StringFormat)
提供了一些将 CGFloat 或 NSInteger 转换为字符串的快捷方法。
UIActivityIndicatorView (QMUI)
支持自定义 UIActivityIndicatorView 的大小(系统的 UIActivityIndicatorView 默认不支持调整为任意大小)。
UIBarItem (QMUI)
获取 UIBarButtonItem、UITabBarItem 内部的 view。
UIBezierPath (QMUI)
快捷地创建一条矩形路径,矩形四个角的圆角支持不同大小的值。
UIButton (QMUI)
主要功能有:
- 方便的初始化方法
initWithImage:title:。 - 将
UIButton高度一键设置为单行文字时的高度,从而可在“ button 宽度固定、高度自适应”的布局场景中完全省去sizeToFit/sizeThatFits:的相关代码。 - 直接为不同 state 设置不同的 titleAttributes,无需自行构造
NSAttributedString。 - 判断是否有设置过某个 state 下的某个属性。
UICollectionView (QMUI / QMUIIndexPathHeightCacheInvalidation)
提供了一些实用方法:
- 取消所有 item 的选中态,一般用于从子界面返回到
collectionView时。 - 在维持 item 已有的选中态不变的情况下进行
reloadData的操作。 - 获取某个 view 所属的 item 的 indexPath,典型的使用场景如:在某个 view 的点击事件回调方法中拿到这个 view ,进而通过这个方法拿到所属的 indexPath。
- 判断某个 indexPath 的 item 是否处于可视区域。
- 获取可视区域内的第一个 cell (系统的
indexPathsForVisibleItems方法返回的数组成员是无序排列的,不能直接通过firstObject拿到第一个 cell )。
UICollectionView (QMUIKeyedHeightCache / QMUIIndexPathHeightCache / QMUILayoutCell)
提供了一系列方法来方便计算 cell 的高度,并通过 indexPath 或 key 缓存起来。
UIColor (QMUI)
提供了一些实用方法:
- 支持在 HEX 格式的字符串(例如
@"#ff0000")和UIColor对象之间互相转换。 - 获取某个
UIColor对象当前的 RGBA 通道及 HSB 的值。 - 支持去掉颜色中的 alpha 通道(也即把 alpha 强制设为 1.0)。
- 计算当前颜色叠加了 alpha 后放在指定的背景色上合成后的色值。
- 计算颜色 A 和颜色 B 之间某个指定百分比的过渡色。
- 计算两个颜色叠加后的颜色。
- 获取当前颜色的反色。
- 判断当前颜色属于深色或浅色。
- 产生一个随机色,一般用于调试行为。
UIControl (QMUI)
支持的功能包括:
- 支持通过 block 形式添加点击事件。
- 优化控件在 UIScrollView 里的点击响应速度(UIScrollView 默认会带 300ms 的延迟,所以快速点击控件时,可能看不到 highlighted 的过程)。
- 调整控件的点击响应范围,一般用于加大小按钮的点击范围。
- 支持方便地在 highlighted 时做一些事情,而不用继承一个子类。
UIFont (QMUI)
支持的功能包括:
- 创建一个细体的系统字体。
- 创建一个在系统当前的动态字体设置情况下对应的字体(如果使用了系统的动态字体设置,则每一个
fontSize都会被转换为另一个大小的值)。
UIImage (QMUI)
提供了一些实用方法:
- 计算当前图片的平均色,配合
[UIColor colorIsDark]就能更好地为图片上方的内容选择一个颜色来展示。 - 置灰当前图片。
- 为当前图片添加透明度。
- 将当前图片的颜色换成另一个颜色(仅对路径生效)。
- 将当前图片的颜色换成另一个颜色(不影响图片内容)。
- 在图片 A 上叠一张图片 B。
- 扩大图片四周的空白区域(常用于
NSAttributedString里图文混排时做图片与文字之间的间距)。 - 裁剪出图片内指定矩形区域的内容。
- 将图片缩放到某个指定的大小。
- 在图片上叠加一条路径,路径可指定宽度及颜色等。
- 将图片裁剪成带圆角的图片。
- 在图片的四周加上边框。
- 用一张图当成遮罩,合并到另一张图上,得到一张新图。
- 快速绘制一张指定大小、颜色、形状(默认支持矩形、三角形、椭圆、箭头、关闭按钮等)的图片。
- 将
NSAttributedString转换成UIImage。 - 对某个
UIView截图。
UIImageView (QMUI)
让 UIImageView 的宽高比例调整为和图片的宽高比例一致,同时不超过给定的大小。
UILabel (QMUI)
提供了一些实用方法:
- 通过传入一个字体和颜色,快速初始化一个
UILabel。 - 复制 labelA 的样式到 labelB。
- 计算 label 在当前样式和文字的设定下的单行高度,常用于设计上不会换行的场景下节省对 label 的宽高计算。
- 优化
UILabel在显示中文字符时的渲染性能。 - 通过
textAttributes属性设置 label 的文字样式,无需自行构造NSAttributedString。
UINavigationController (NavigationBarTransition)
优化 UINavigationController 在 push/pop 过程中如果前后两个界面的导航栏样式不一致时的样式问题。
UINavigationController (QMUI)
提供了一些实用方法:
- 判断当前是否正在进行 push/pop 操作。
- 获取
rootViewController。 - 允许拦截系统返回按钮的事件(包括手势返回)。
- 允许强制开启手势返回(系统的
UINavigationController在你使用了自定义的返回按钮或隐藏了导航栏的情况下,会屏蔽手势返回)。
UIScrollView (QMUI)
提供了一些实用方法:
- 判断当前是否已经滚到顶部/底部。
- 判断当前的 scrollView 可滚动。
- 将 scrollView 滚到最顶部/最底部。
- 立即中止 scrollView 的滚动。
- 设置初始的 contentInset 值。
- 以动画形式修改
contentInset。
UISearchBar (QMUI)
- 支持修改文字颜色和 placeholder 颜色。
- 支持快速将一个普通的
UISearchBar按照QMUIConfigurationTemplate的全局样式进行格式化。 - 支持获取
searchBar内部的一些私有 view,例如背景容器、输入框、取消按钮、segmentedControl 等。 - 支持调整
searchBar内输入框的布局。
UITabBarItem (QMUI)
- 提供方法用于快速获取
UITabBarItem里的barButton和imageView,以便做一些自定义的操作,例如添加未读数字等。 - 支持监听双击事件。
UITableView (QMUI)
- 获取某个 view 在 tableView 里的 indexPath,例如你点击了某个 cell 上的按钮,则在按钮的事件处理方法里就能利用这个特性方便地得到按钮所在的 indexPath。
- 计算某个 view 处于当前 tableView 里的哪个
sectoinHeaderView内。 - 计算某个 cell 在它所在的 section 里的相对位置(
QMUITableViewCellPosition),这样你就可以方便地为“第一行或最后一行的 cell”做特殊处理。 - 判断给定的 indexPath 是否处于可视区域。
- 取消当前列表的 cell 选中状态。
- 方便地将某个 indexPath 所在的 cell 滚动到列表上的指定位置。
- 判断 tableView 是否可滚动。
- 配合
QMUITableViewCell、QMUICellHeightKeyCache、QMUICellHeightIndexPathCache实现对 cell 高度的动态计算和缓存。 - 在 iOS 9-10 下也可以使用
performBatchUpdates:completion:。
UIView (QMUI)
提供的功能包括:
- 便捷的布局方法,例如快速设置宽高,兼容同时使用
transform和frame等。 - 让所有的
UIView都支持在上下左右显示边框,边框大小、颜色支持自定义,可以省去专门用一个 view 去实现分隔线的场景。 - 调试用,可让自身及内部所有 subview 都显示随机的背景色,方便查看布局关系。
- 获取当前 view 所在的 viewController。
- 判断当前 view 是否已处于 view 层级树里并可视。
- 判断当前的 view 是否有重写对应的 UIKit 父类的某些方法。
- 更优雅的接口设计,用于以动画和非动画的方式执行一些操作。
- 自动保护
setFrame:时存在NaN的值引发的 crash。 - 以
block的形式监听某些常用的时机,例如frame、tintColor的变化,以及hitTest的重写等。
UIViewController (QMUI)
提供的功能包括:
- 获取当前界面所处的
navigationController堆栈里的上一个viewController。 - 获取当前界面所处的
navigationController堆栈里的上一个viewController的标题,可用于设置当前界面的返回按钮的文字。 - 获取当前
viewController里的最高层可见的viewController。 - 区分当前界面是被 push 进来的还是被 present 起来的。
- 通过
qmui_visibleState获取当前的生命周期阶段,通过qmui_visibleStateDidChangeBlock监听生命周期的变化,省去继承重写 viewWillXxx/viewDidXxx 系列方法的麻烦。 - 判断当前界面是否已经被加载并且处于可见状态,常用于一些消息通知的处理方法里提前判断,避免在界面不可见时做一些浪费的事情。
- 判断当前界面是否有重写系统
UIViewController的某些方法。
UIWindow (QMUI)
可控制一个满屏的 Window 是否应该夺取状态栏的控制权。